Firefox Tricks - Using alternate stylesheets
Posted
There are many underutilized features in browsers these days but there is one that had been present in Firefox for a long time and is apparently completely unknown to most web developers, they are called page styles and they expose alternative style sheets to the user.
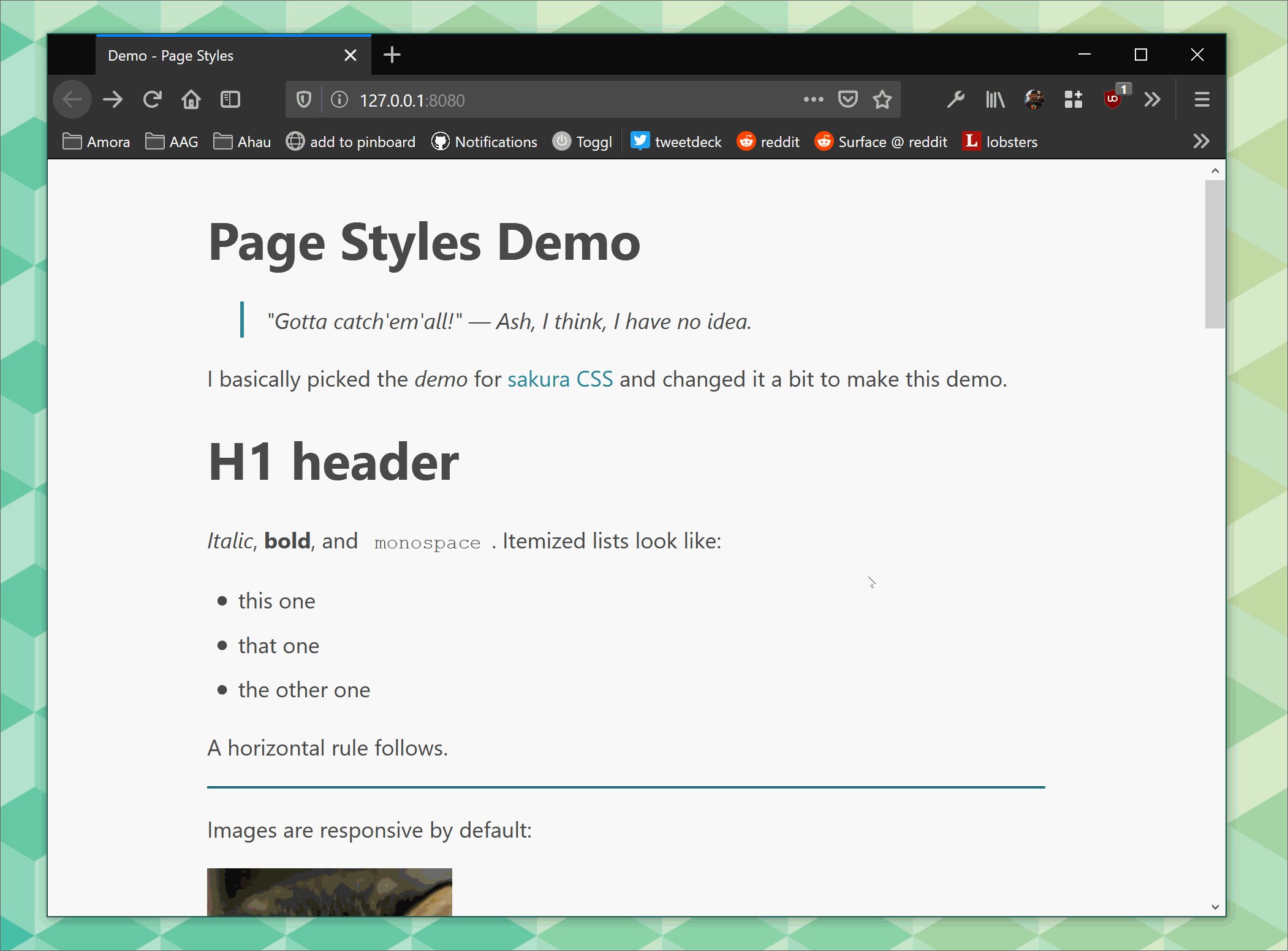
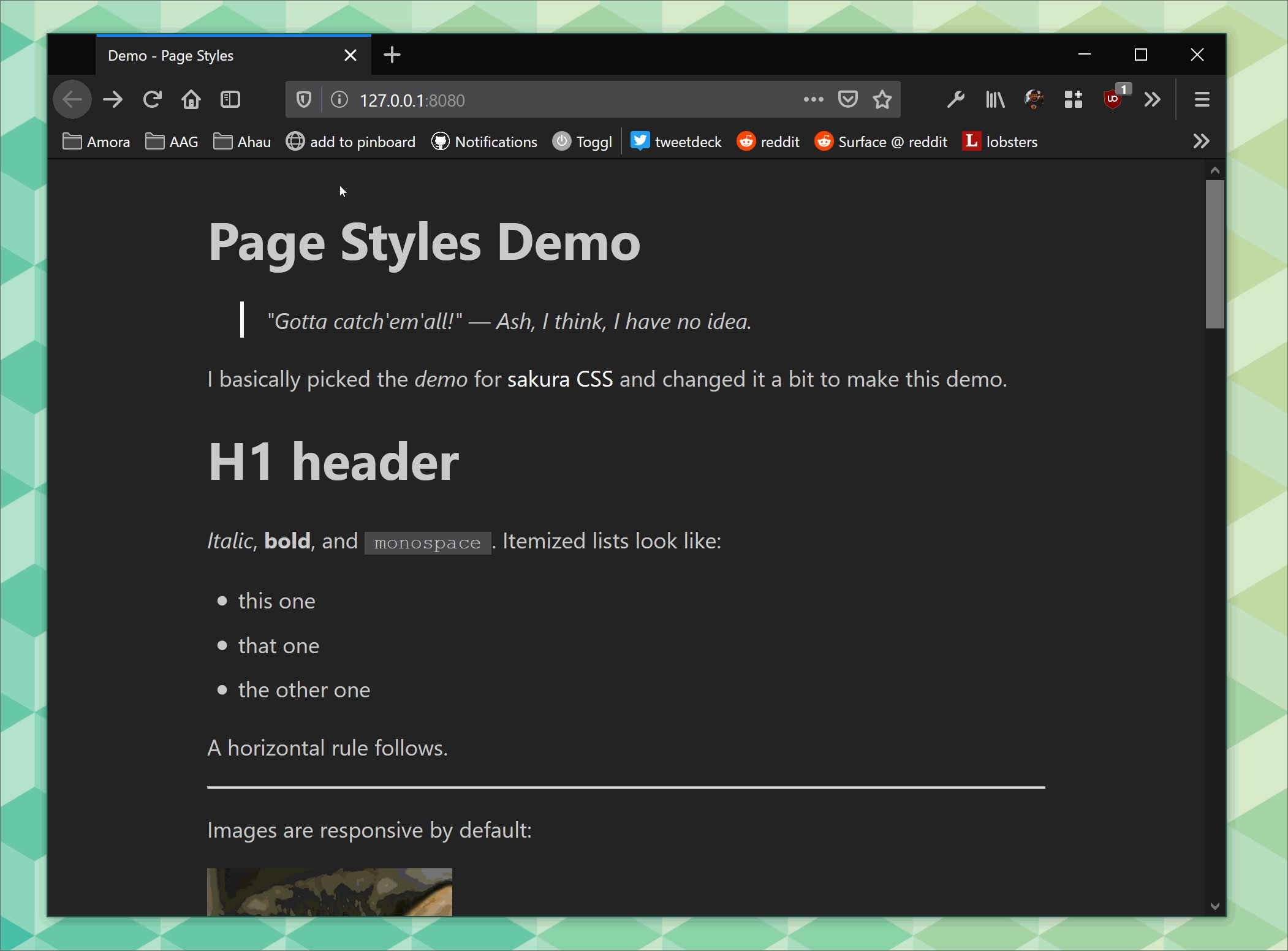
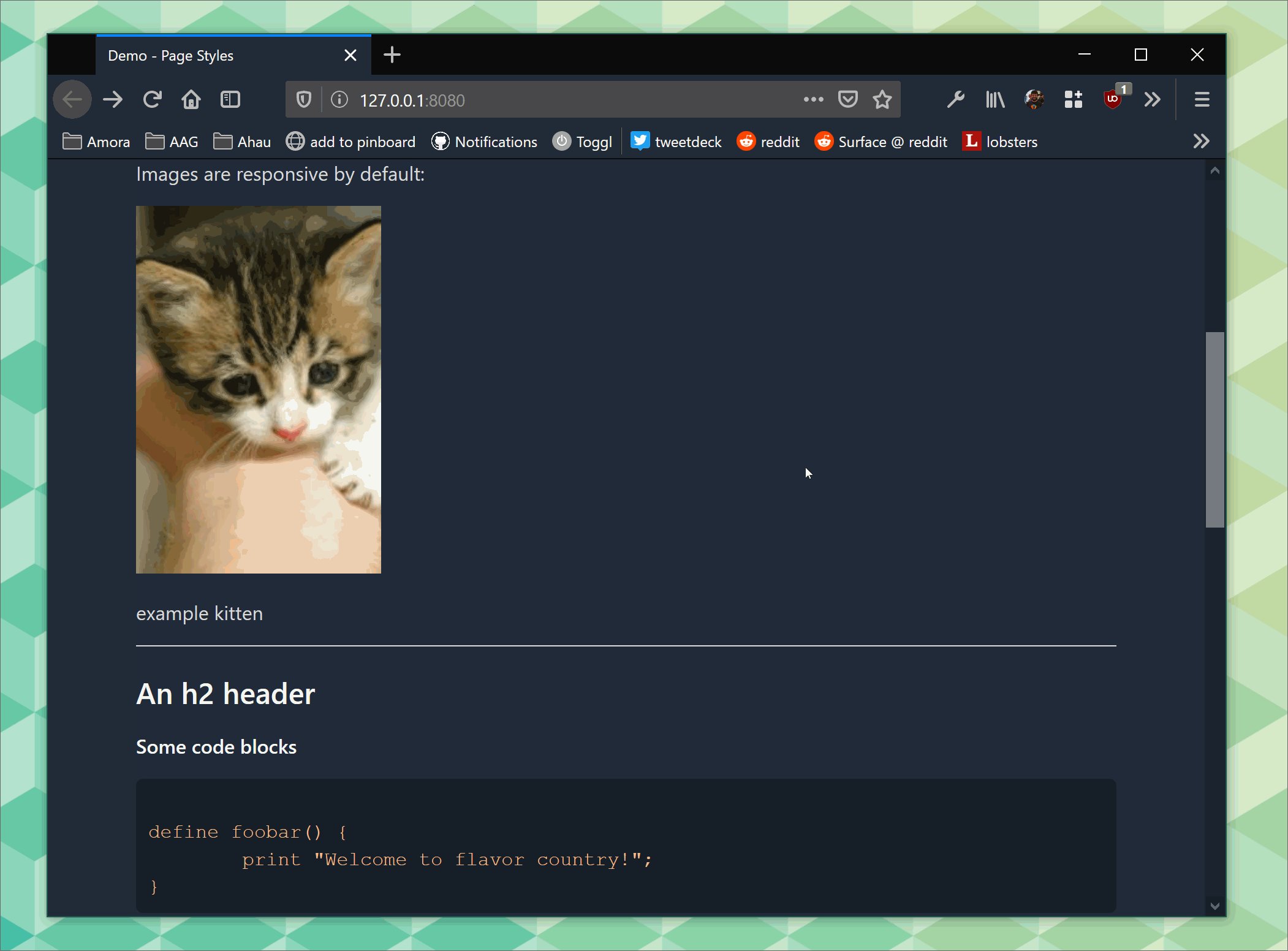
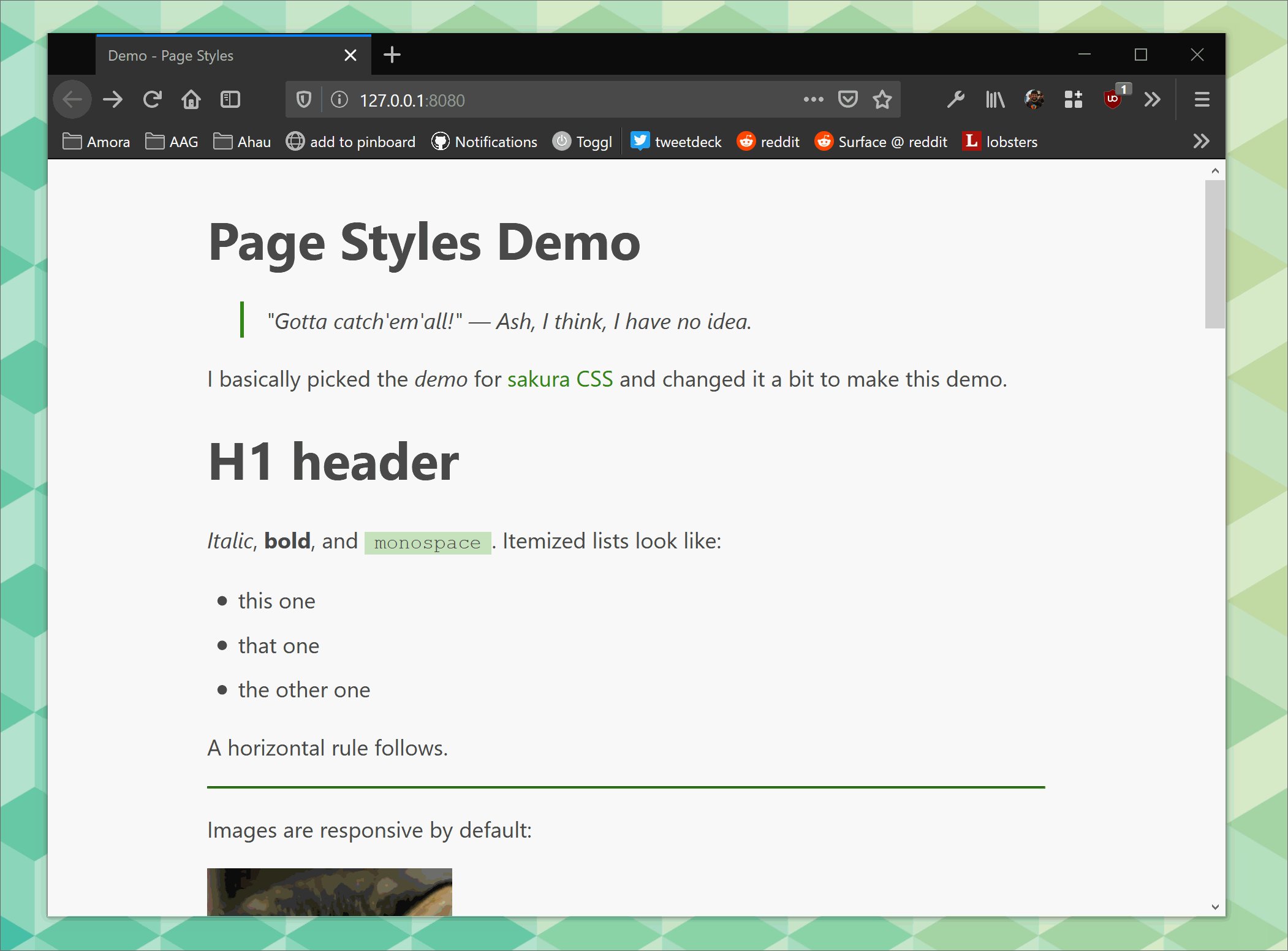
A GIF is worth a thousand words, so let me show it to you first, and then explain how that actually works.

Demoing page styles
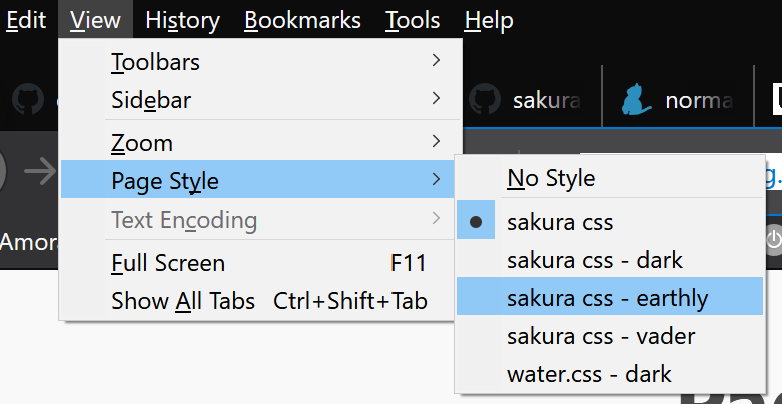
The entries exposed in that View → Page Style menu are coming from the HTML. They are stylesheets that are declared as alternate and given a title.
<link rel="stylesheet" href="normalize.css">
<link rel="stylesheet" title="sakura css" href="sakura.css">
<link rel="alternate stylesheet" title="sakura css - dark" href="sakura-dark.css">
<link rel="alternate stylesheet" title="sakura css - earthly" href="sakura-earthly.css">
<link rel="alternate stylesheet" title="sakura css - vader" href="sakura-vader.css">
<link rel="alternate stylesheet" title="water.css - dark" href="water.css">The rules for alternative style sheets are simple:
- If it is not marked as
alternateand has notitle, then it is always applied. - If it has a
titlebut it is not marked asalternate, it is the default stylesheet. - If it has a
titleand is marked asalternate, then it is available in that menu.
Using the HTML snippet above, the page style menu becomes:

Demoing page style menu
Want to play with it? There is a Live Demo which you can try on Firefox.
When to use this?
This has been present in Firefox since version 3 (the current version I’m running is 78). It also works on Opera but it needs a WebExtension for Chrome. I think that the best use for this is during development — such as when you’re trying to compare two different CSS or themes with your team. You can simply ship both in a dev branch and let the team check them out without requiring any JS or CSS switching on the your webapp code.
Brainstorming: I think it might be the case of offering alternate CSS for your users as a gift or bonus. Use it for easter eggs!
It is not supported across browsers, so you can’t rely on it. It is not a crucial feature that you must use for everyone, but you can make some of your users quite happy with it.