Toying with gemini
Posted
Got curious about gemini protocol and decided to try a toy implementation in Racket.
I spent basically the whole day playing with it. I’m a new racket developer and almost every single line of code requires going to the documntation and checking things out. My plan is to experiment a bit more until I’m happy with the library and then add the tests and documentation and then publish to the package directory.
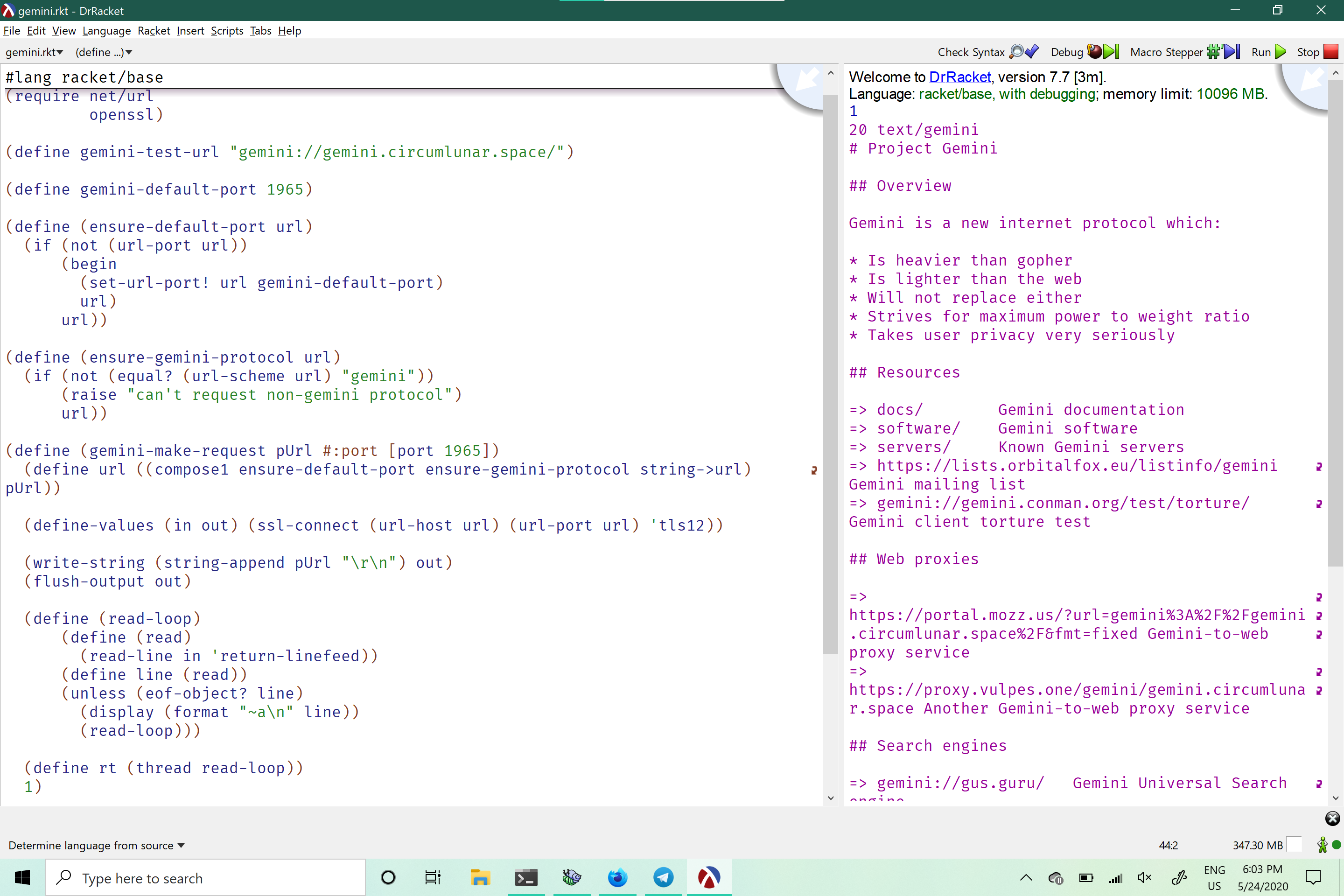
At the start of the day, I didn’t knew how gemini worked, or had done any kind of network programming in Racket. After two hours or so I got basic requests working:

My Racket code is ugly but it is working…
That library is providing a single function gemini-request that makes a request and a struct gemini-response that holds the status code, meta information, and optional body of the response.
(define response (gemini-request "gemini://gemini.circumlunar.space/"))
(display (gemini-response-status response))
> 20After a couple more work, I got the text/gemini responses parsed into s-expressions.

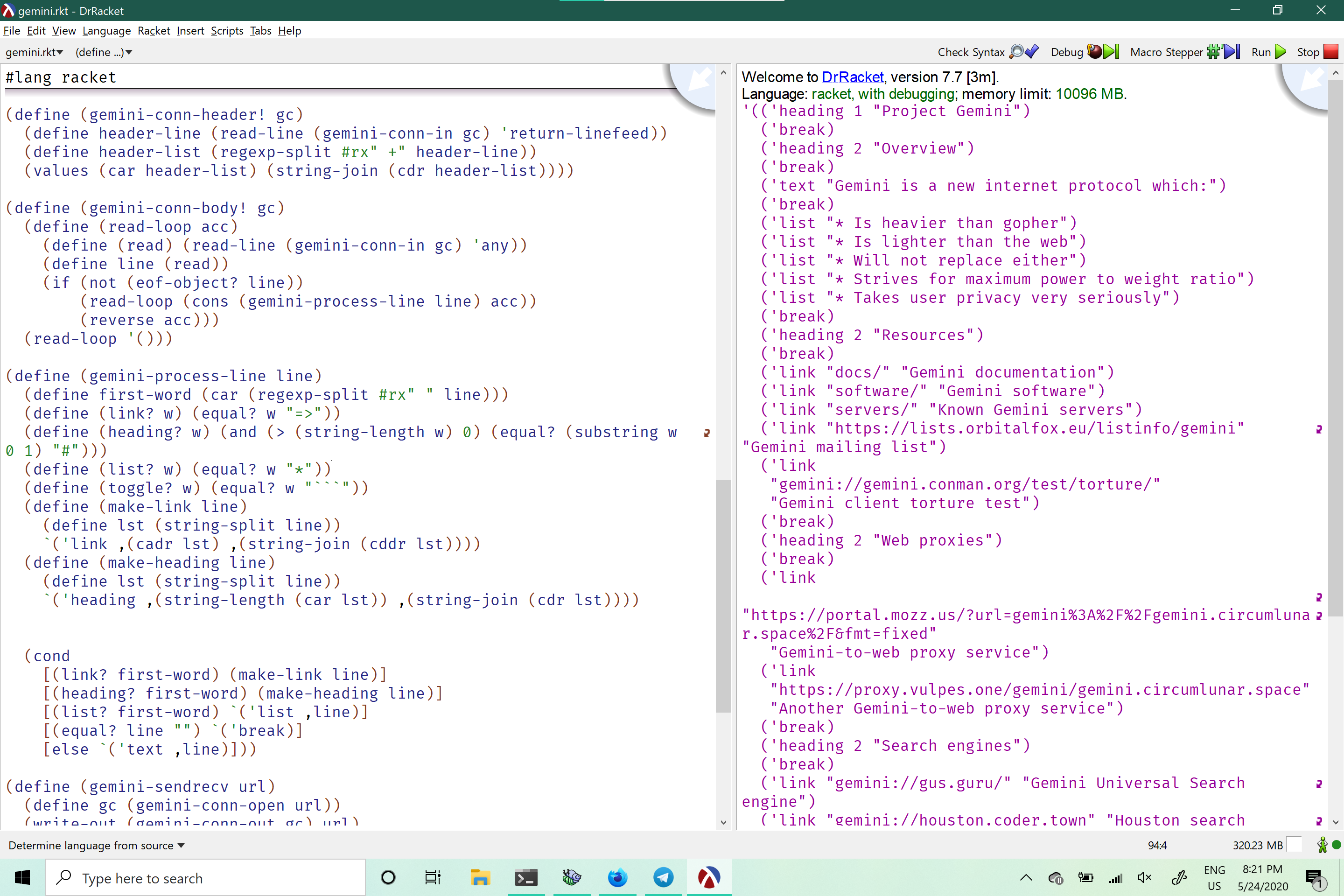
text/gemini as s-expressions
I’m inspired by stuff like x-expressions and similar exprs that people built with racket. The response for that gemini:// url mentioned above looks like:
'((heading 1 "Project Gemini")
(break)
(heading 2 "Overview")
(break)
(text "Gemini is a new internet protocol which:")
(break)
(list "Is heavier than gopher")
(list "Is lighter than the web")
(list "Will not replace either")
(list "Strives for maximum power to weight ratio")
(list "Takes user privacy very seriously")
(break)
(heading 2 "Resources")
(break)
(link "docs/" "Gemini documentation")
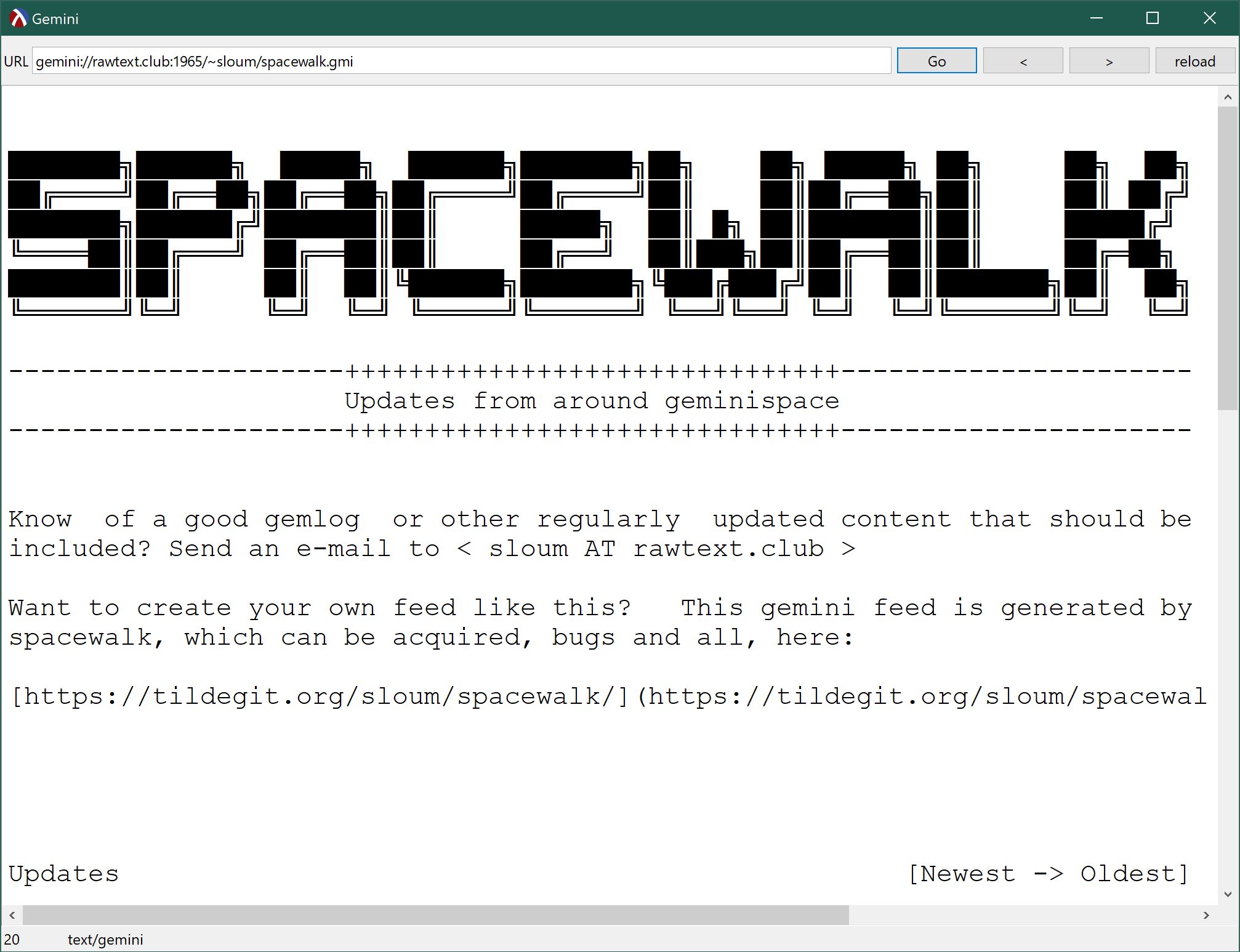
...I thought about stopping there for the day, but decided that I needed to get some sort of GUI going. So I adapted part of a web-view demo I built many months ago to be a gemini browser. Most of the controls there are not working, just the go button has been implemented. The gemini-view at the moment is a text field (and is editable argh!) but typing a gemini url and pressing go loads the resource, and that made me very happy.

It will be a gemini browser one day
Next steps
At the moment all this is just me toying around. The code needs error checking, documentation, and some optimization. Right now it wastes a lot of memory and CPU doing things in an understandable but wasteful manner. My plan was to have fun, not to build something perfect. Now that I know it can work, my plan is to make it a real, shippable, library and browser.
Help needed with Racket/Gui
I need help understanding how to display styled text in Racket. If you know a good way to display hypertext like content inside Racket/Gui, please just send me a note or a link to a repo that has code to do it. Racket/Gui feels unpolished, the whole thing with styles and deltas feels like too low level for me. I thought there would be an easier way to control such things. I’m not saying it is bad, it feels boilerplate-ish and requires a lot of plumbing to work. I’m sure there is something better than I am not aware of.
Where is the code?
Remember, you can’t unsee that code. It is sloppy spaghetti code made for fun. If you need to check it out, then go to racket-gemini sourcehut repo. That code is just a dump of what I’m playing with, it is not yet a racket module.
Not bad for a day of work. 😺